1.先设置网站一键变灰,具体设置可以参考以下链接
http://121.40.124.129/_s315/2020/0207/c6186a56121/page.psp
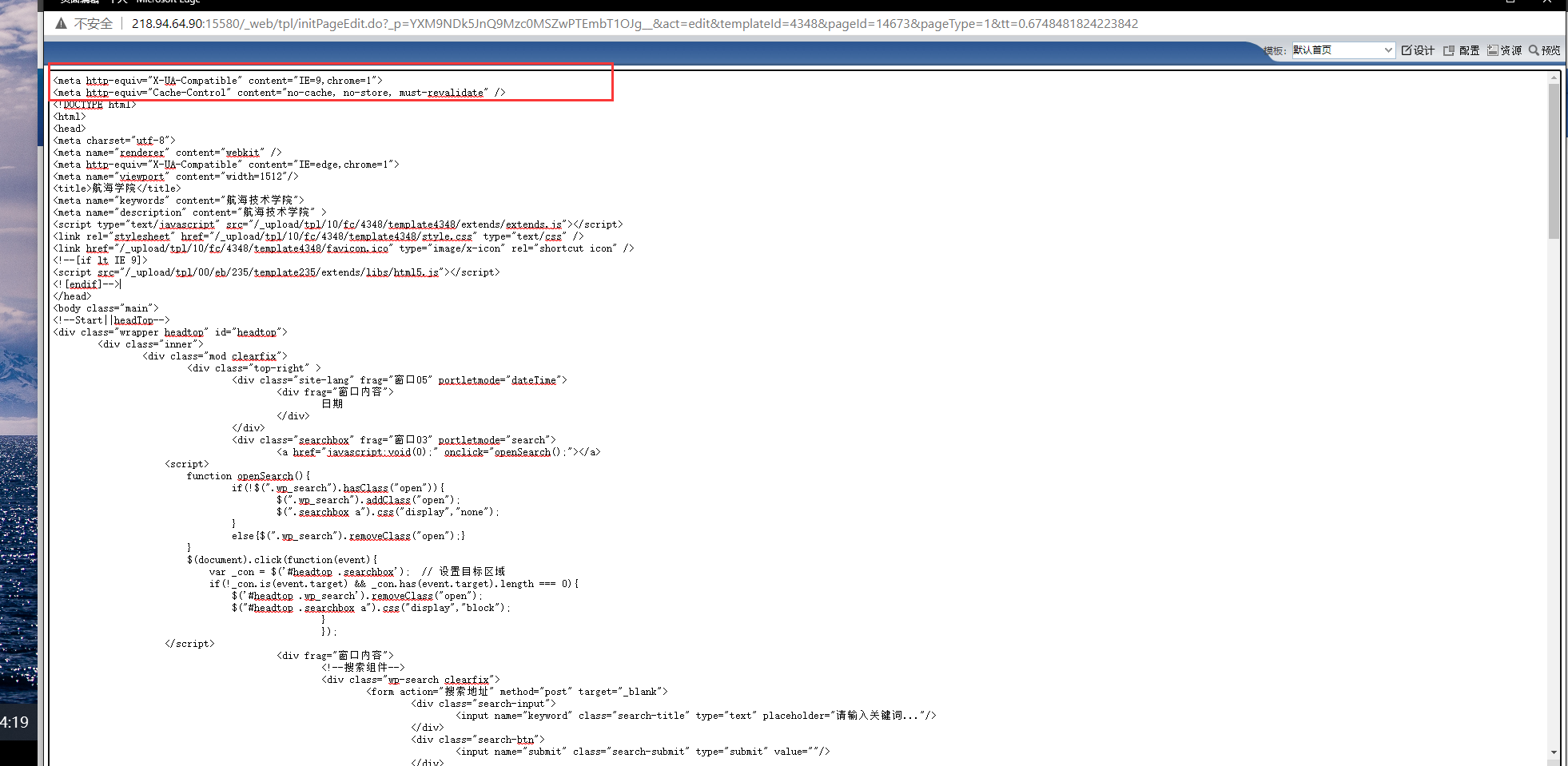
2.在模板管理中,编辑所有页面代码,在最顶端添加:
<meta http-equiv=X-UA-Compatible content=IE=9,chrome=1>
<meta http-equiv=Cache-Control content=no-cache, no-store, must-revalidate />

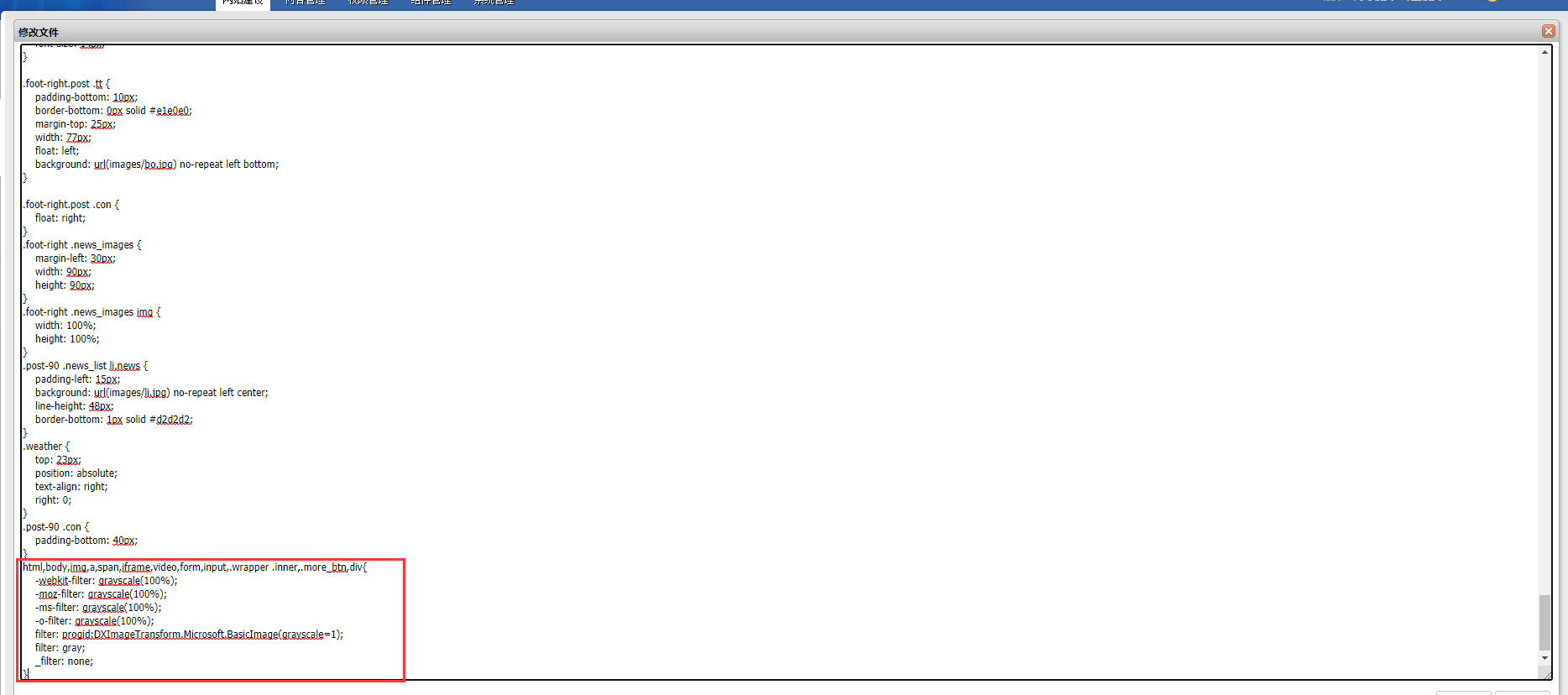
3.在style.css中添加以下代码(加载样式表最底部):
html,body,img,a,span,iframe,video,form,input,.wrapper .inner,.more_btn,div{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
_filter: none;
}