网站模板的制作主要就是头部、导航、大图、新闻列表以及版权这几大模块,以下将分别介绍每个模块的代码、脚本、修改样式的css样式表以及配置:
1.头部:
头部包含站点logo与站点名称和搜索框
1.1、站点logo与站点名称:

图1-1-1站点logo与站点名称对应代码
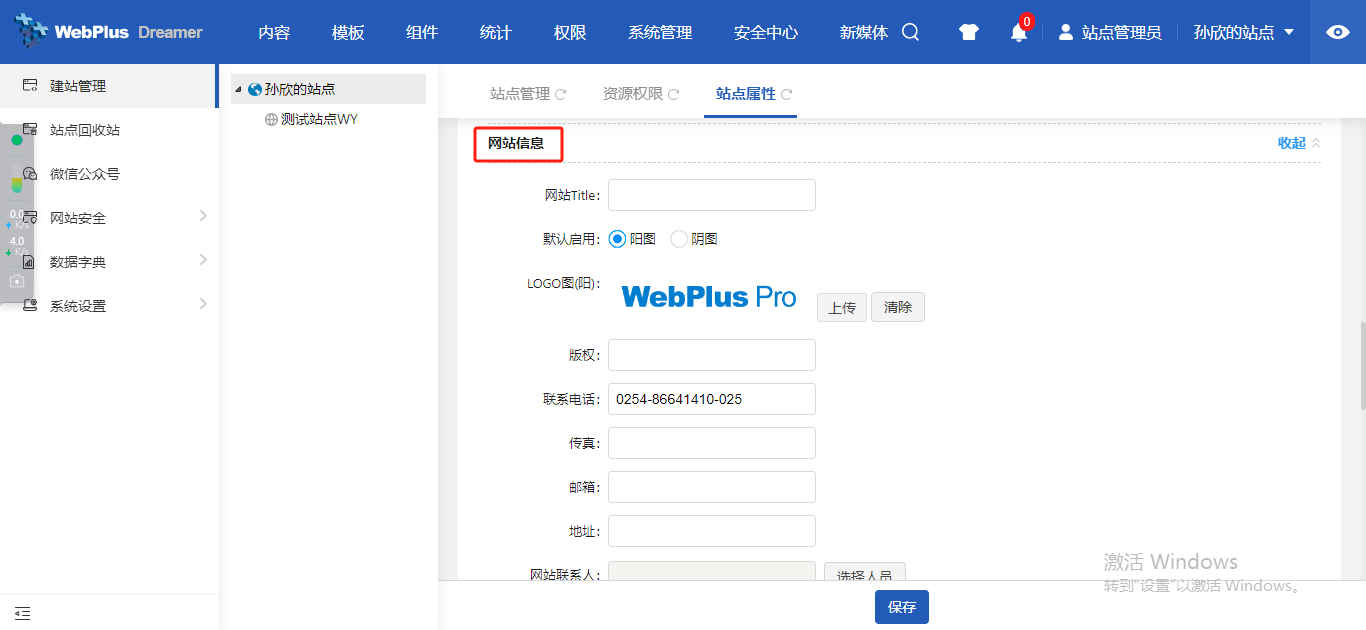
其中portletmode='simpleSiteAttri'代表的是该窗口在后台配置上绑定的是站点属性配置窗口如下:

图1-1-2站点logo与站点名称配置窗口
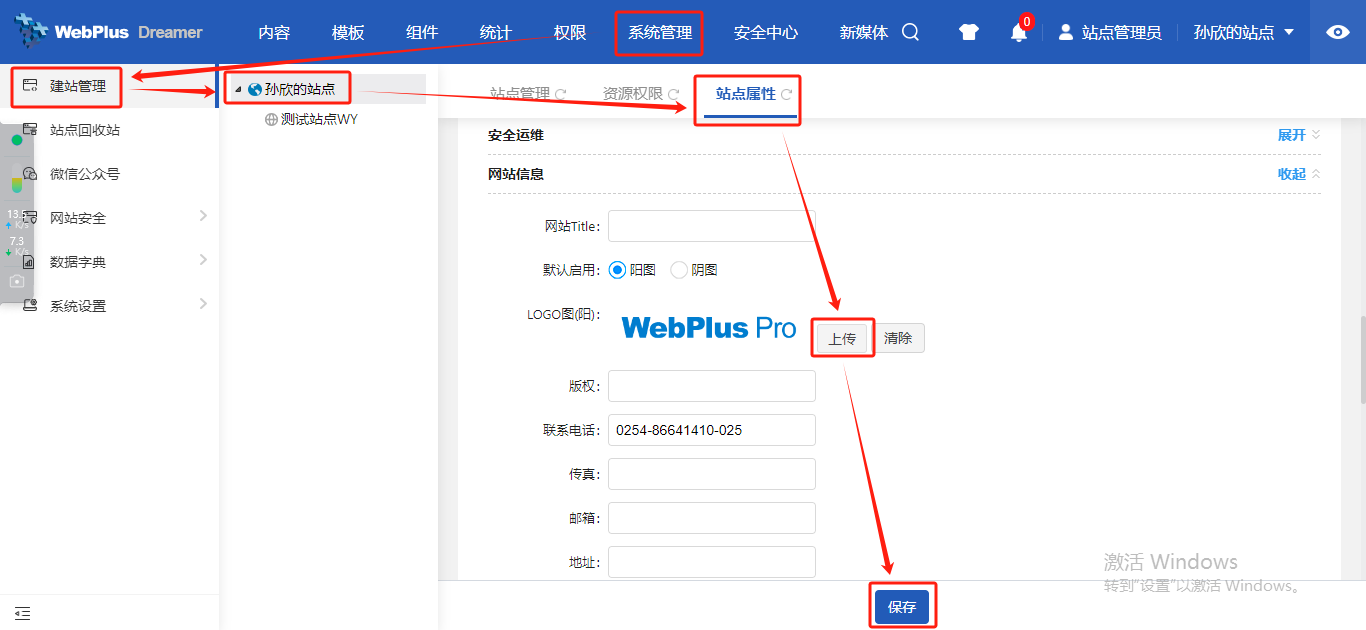
修改站点的logo是在【系统管理】->【建站管理】->点击站点名称,选择右侧窗口的站点属性->网站信息,在logo框上传logo图片即可更改头部logo,具体操作如下图

图1-1-3站点logo修改步骤
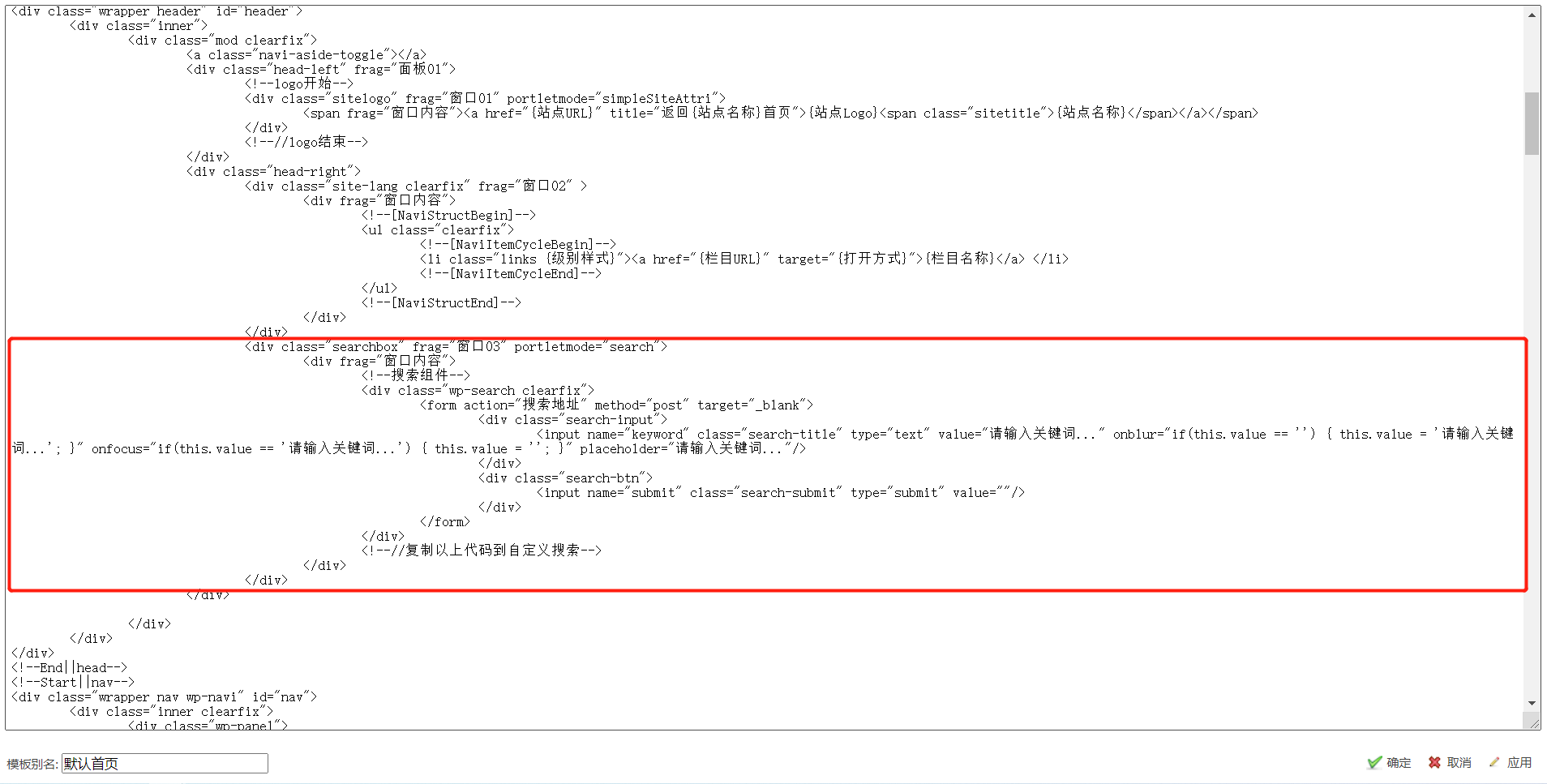
1.2、搜索框:

图1-2-1搜索框代码
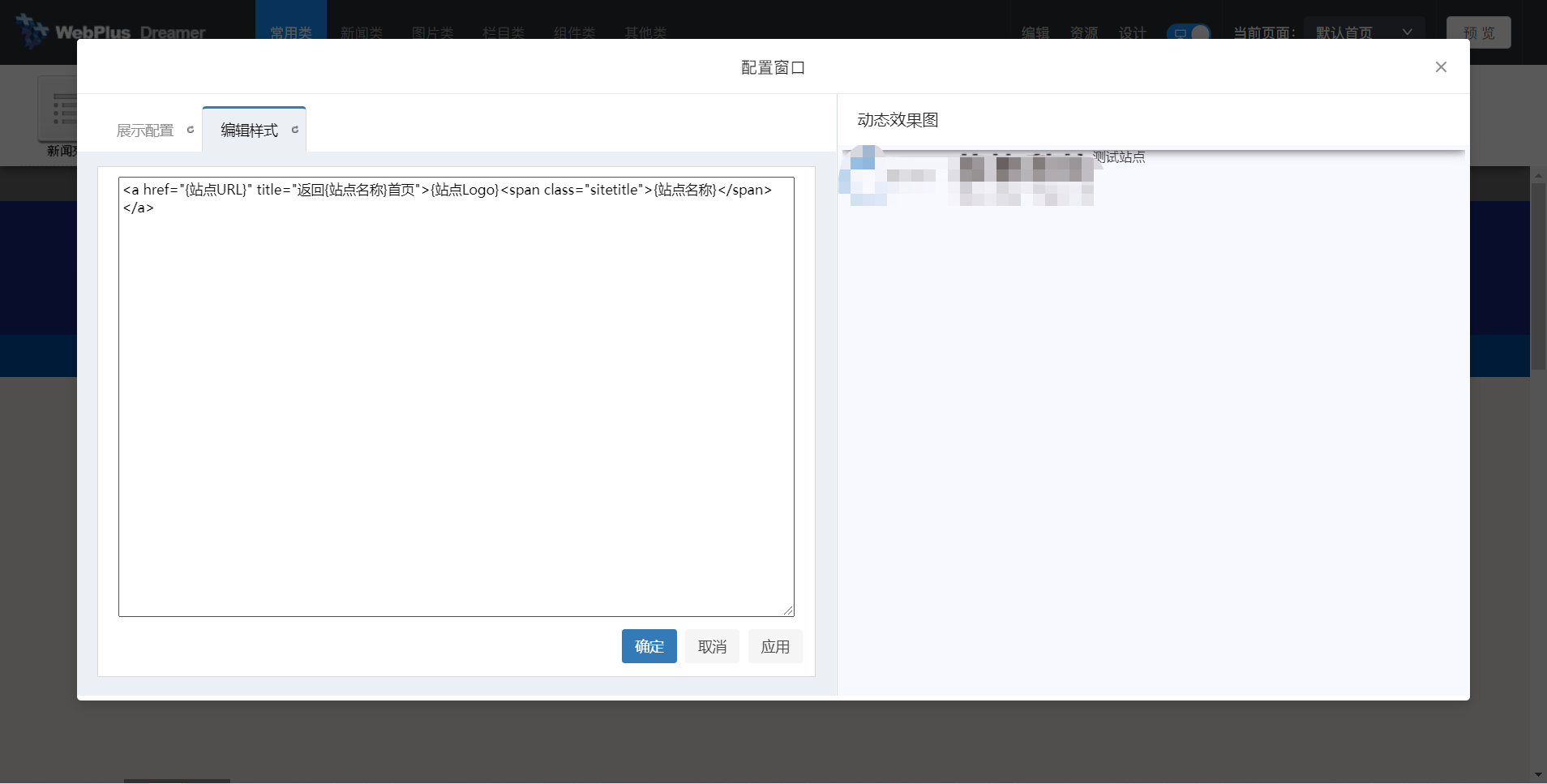
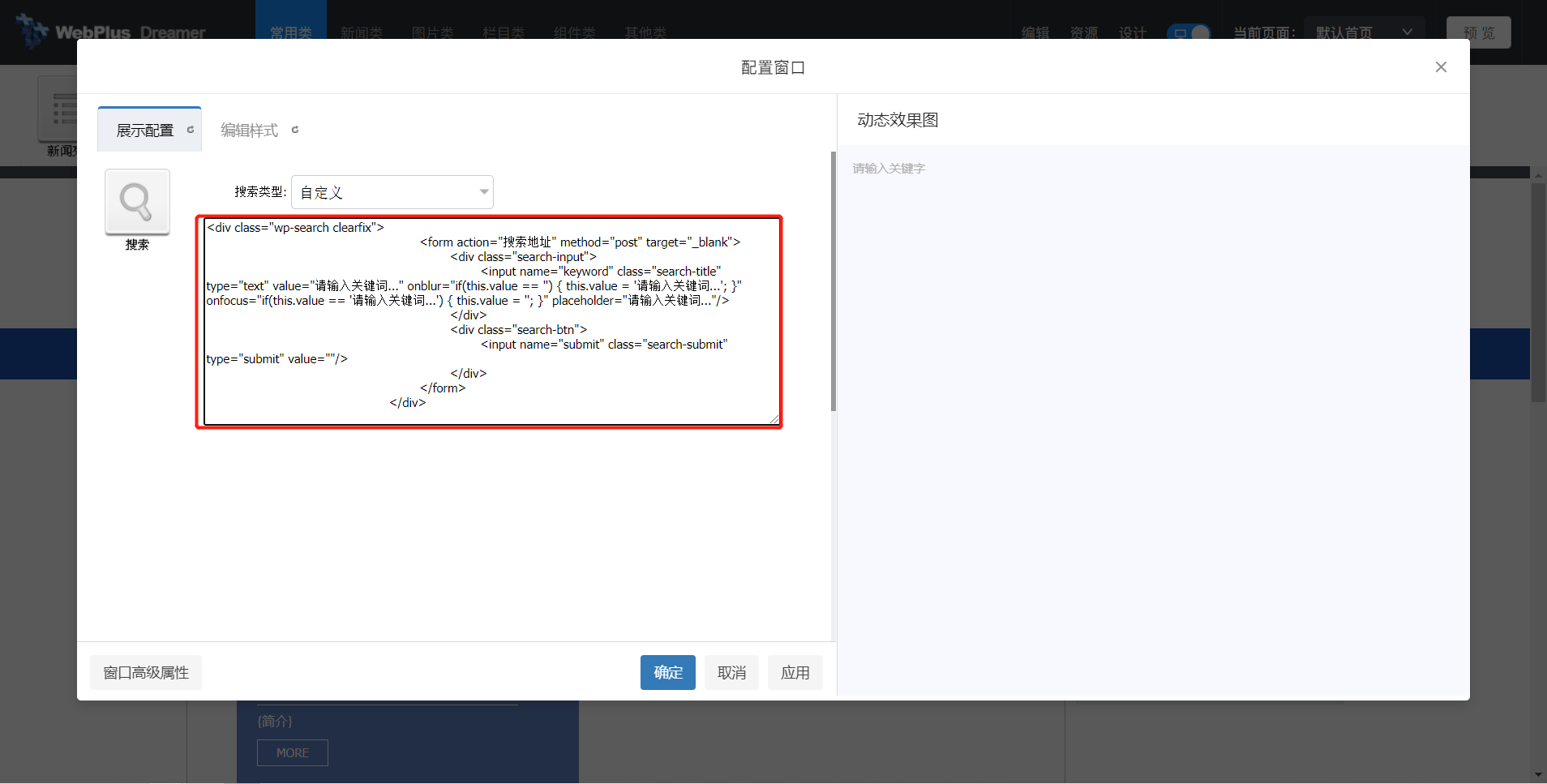
其中portletmode='search'在后台配置中对应的是搜索组件,也可以通过在后台配置中拖拽搜索组件来配置对应窗口,如果搜索组件与要求不一致,还可以通过自定义来修改搜索组件的部分属性,将自定义的搜索组件的代码粘贴到下面窗口里,样式修改在style.css样式表中对应的位置进行修改,在自定义过程中需要注意form标签上的action=”搜索地址”、input标签name=”keyword”和name=”submit”不可缺少,否则可能搜索组件会无法正常使用。搜索框的配置窗口如下:

图1-2-2搜索框配置窗口
2.导航:
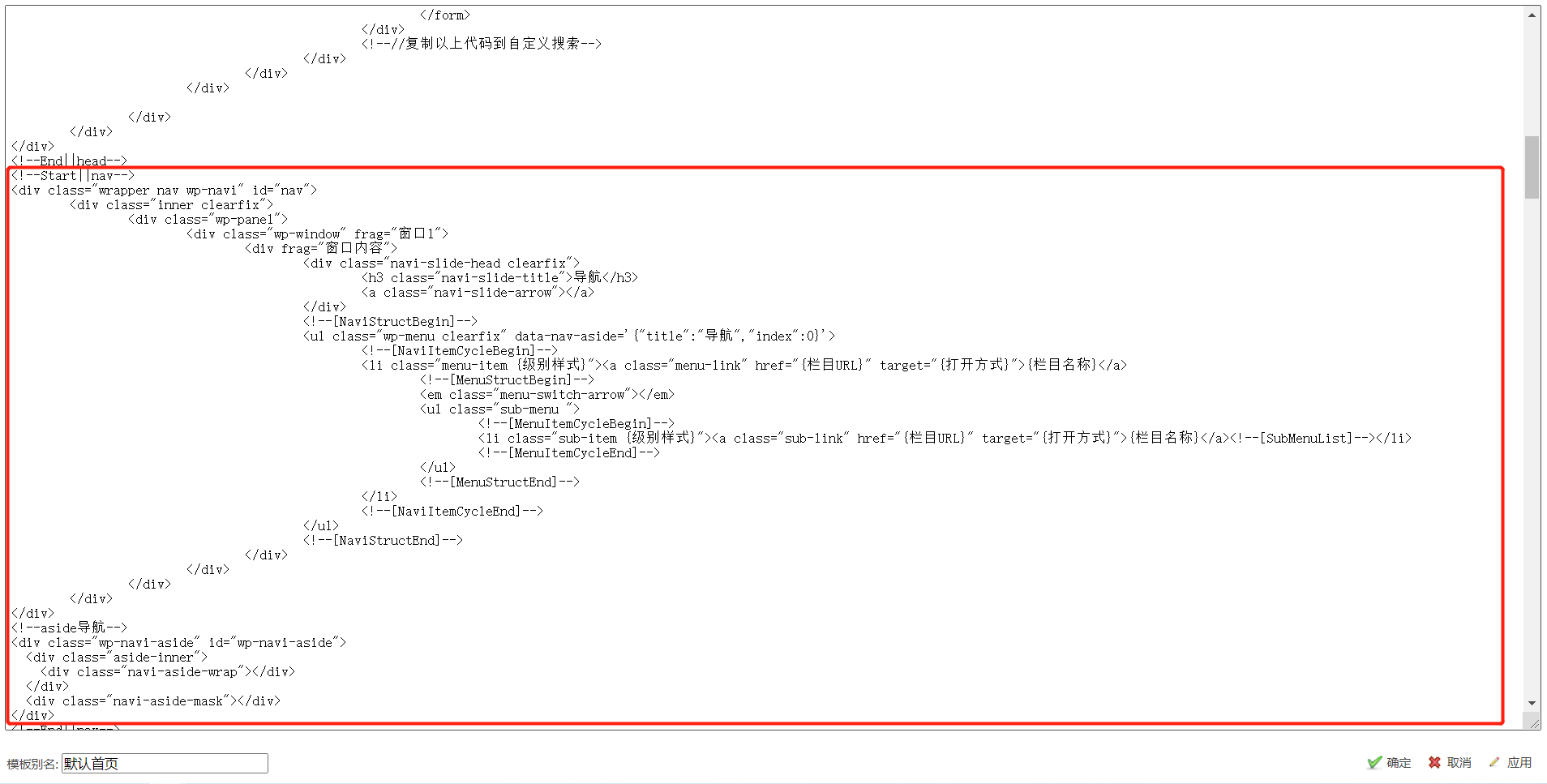
2.1导航栏的代码及配置如下:

图2-1-1导航栏代码
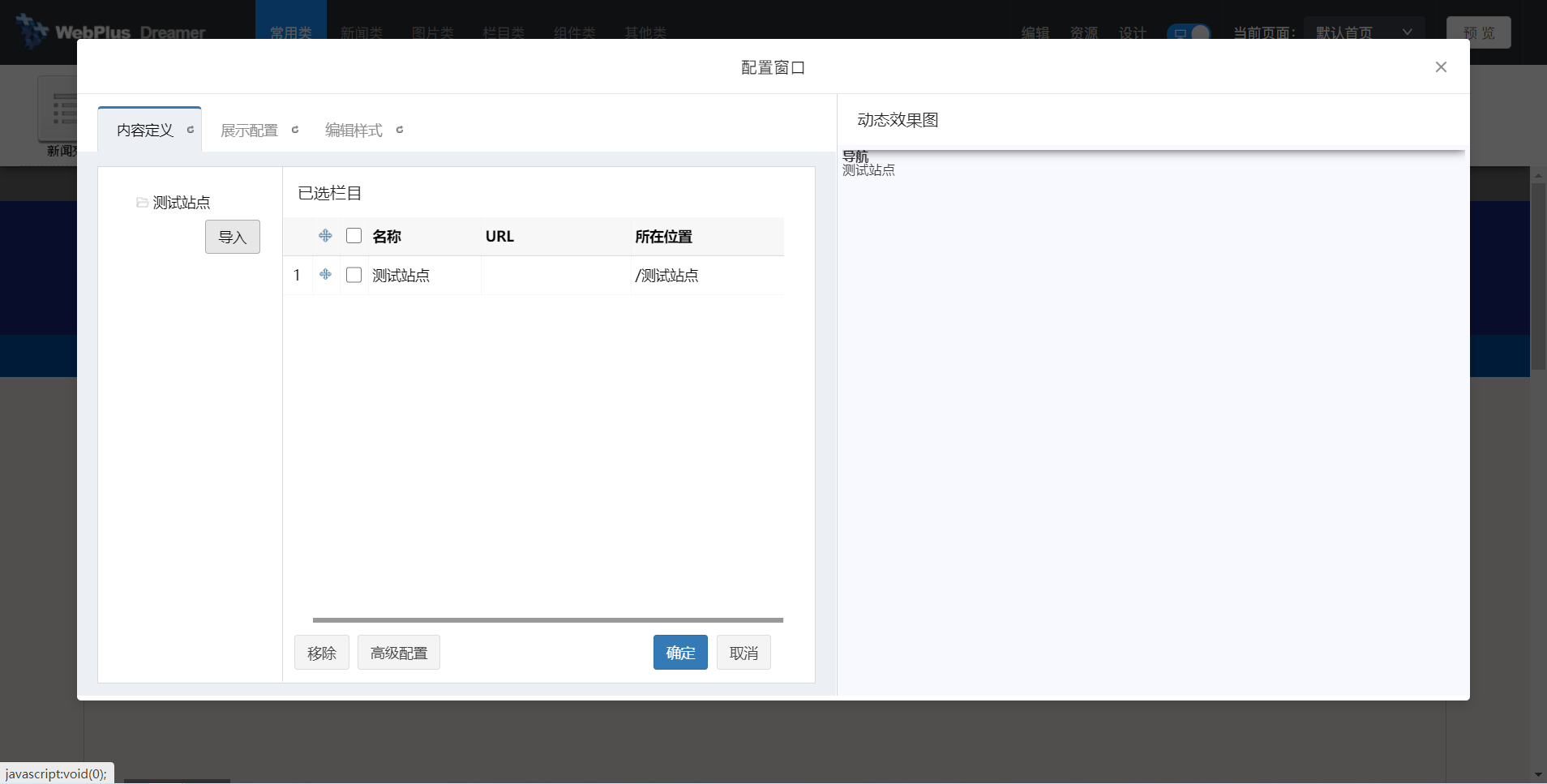
2.2、以上代码为导航栏的代码,在后台常用类或者栏目类里找到导航菜单,拖拽到导航栏对应窗口的位置,出现蚂蚁线即可松开鼠标,弹出导航菜单的对应窗口,在内容定义窗口下选中需要在前台菜单栏显示的栏目,点击导入

图2-1-2导航栏内容定义窗口
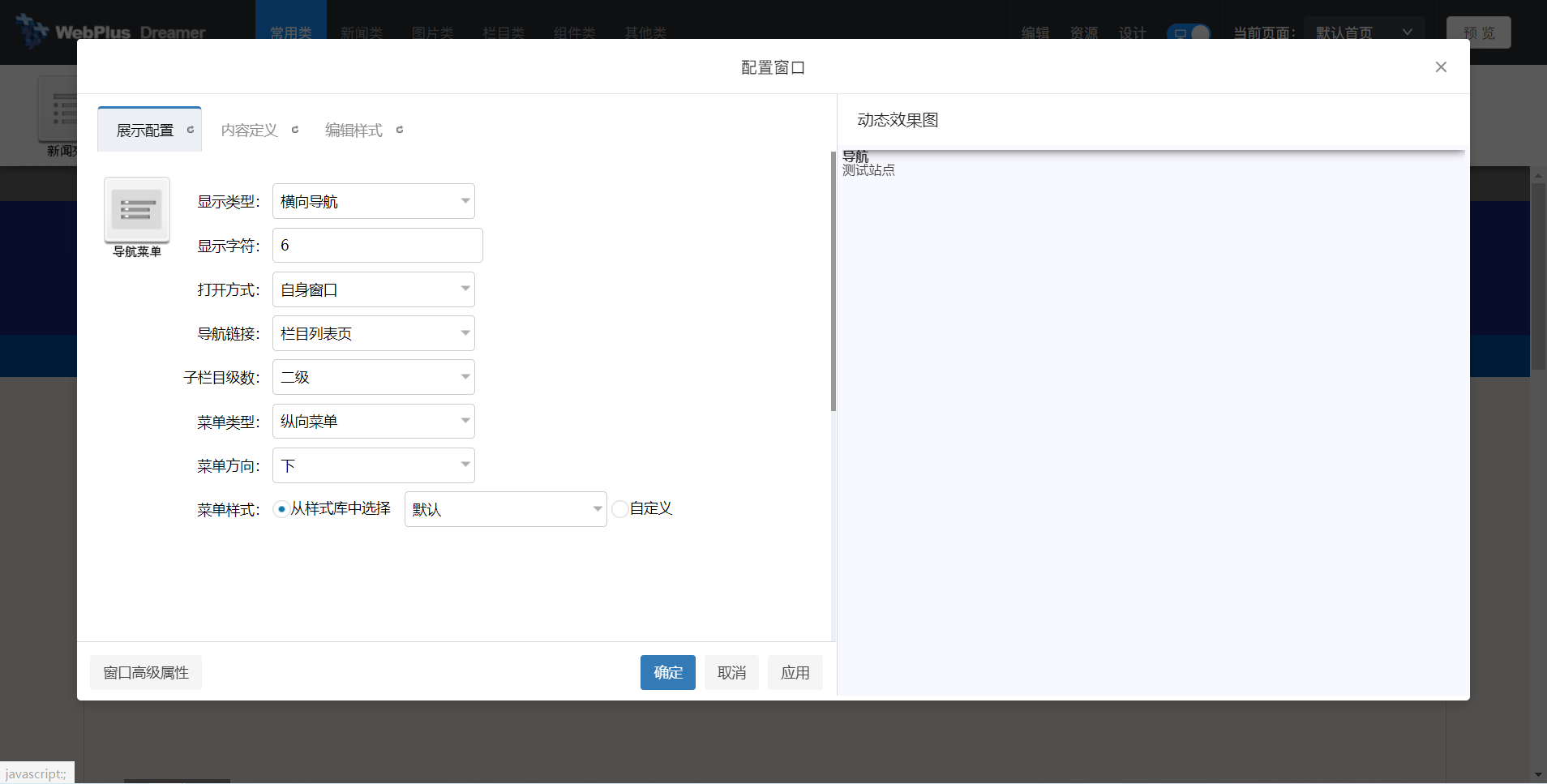
2.3、在展示配置窗口下面配置前台菜单显示的一些限制要求,如栏目显示字符长度,导航显示几级子菜单等,配置好后点击确定即可,具体如下

图2-1-3导航栏展示配置窗口
3.大图:
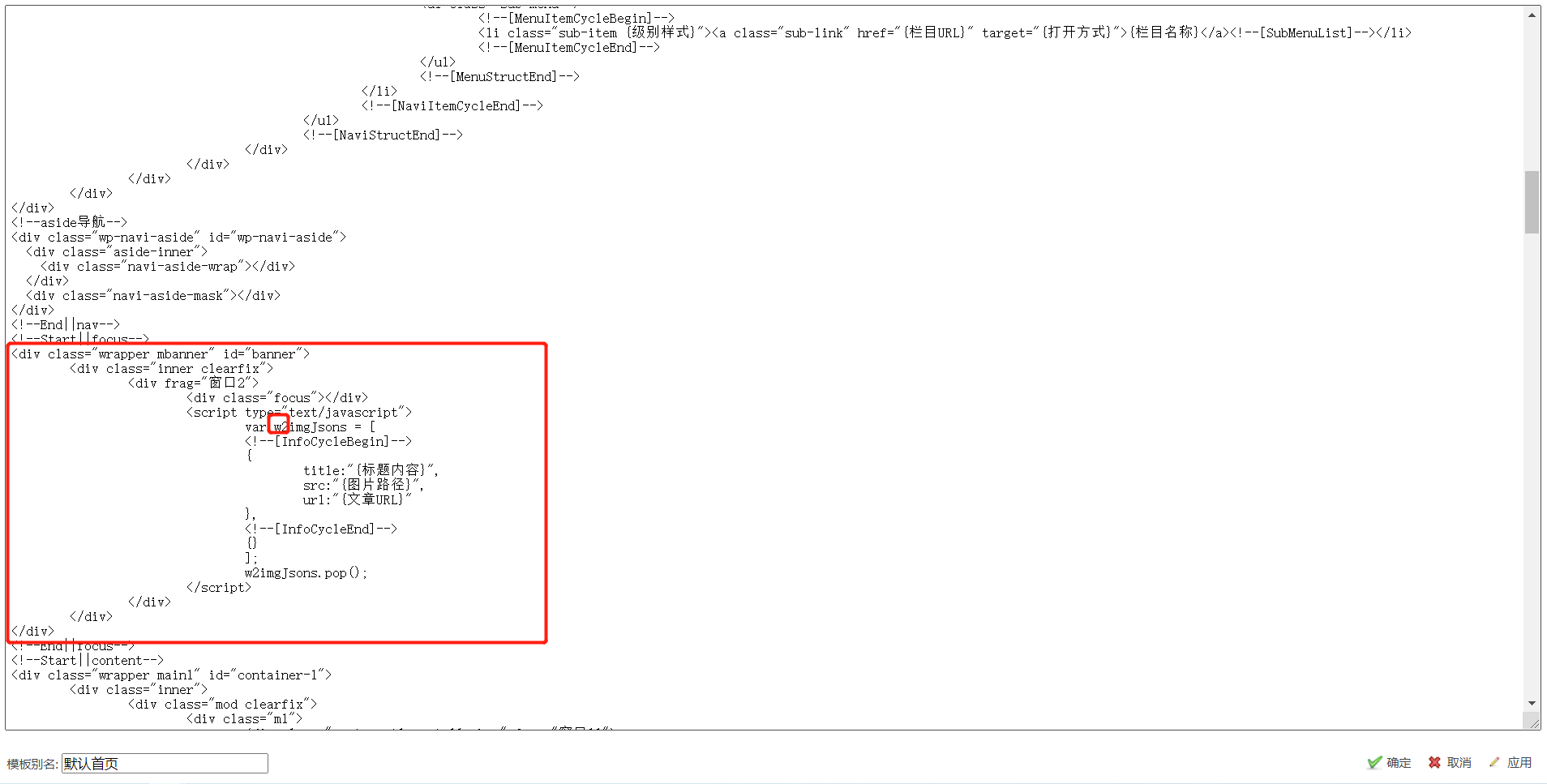
3.1、对应大图切换的代码上窗口号要与下面这两处的数字对应

图3-1-1大图切换代码
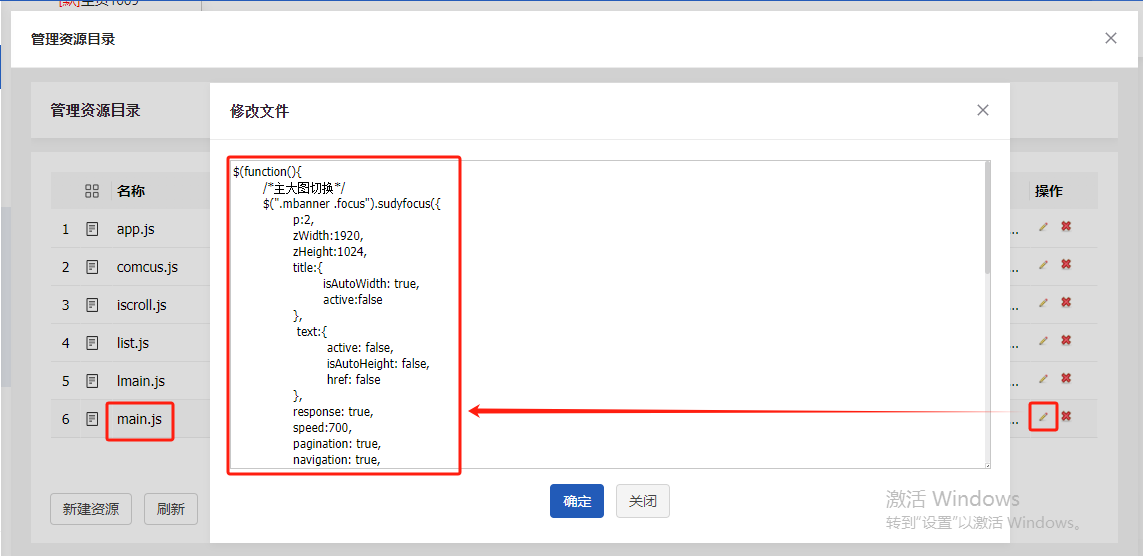
3.2、对于大图切换上显示和隐藏标题、简介、切换按钮、以及小圆点则在main.js文件里面修改相应的变量值,为true则显示,为false则不显示,p对应的值即为图片切换窗口的窗口号,具体脚本如下:

图3-1-2大图切换脚本
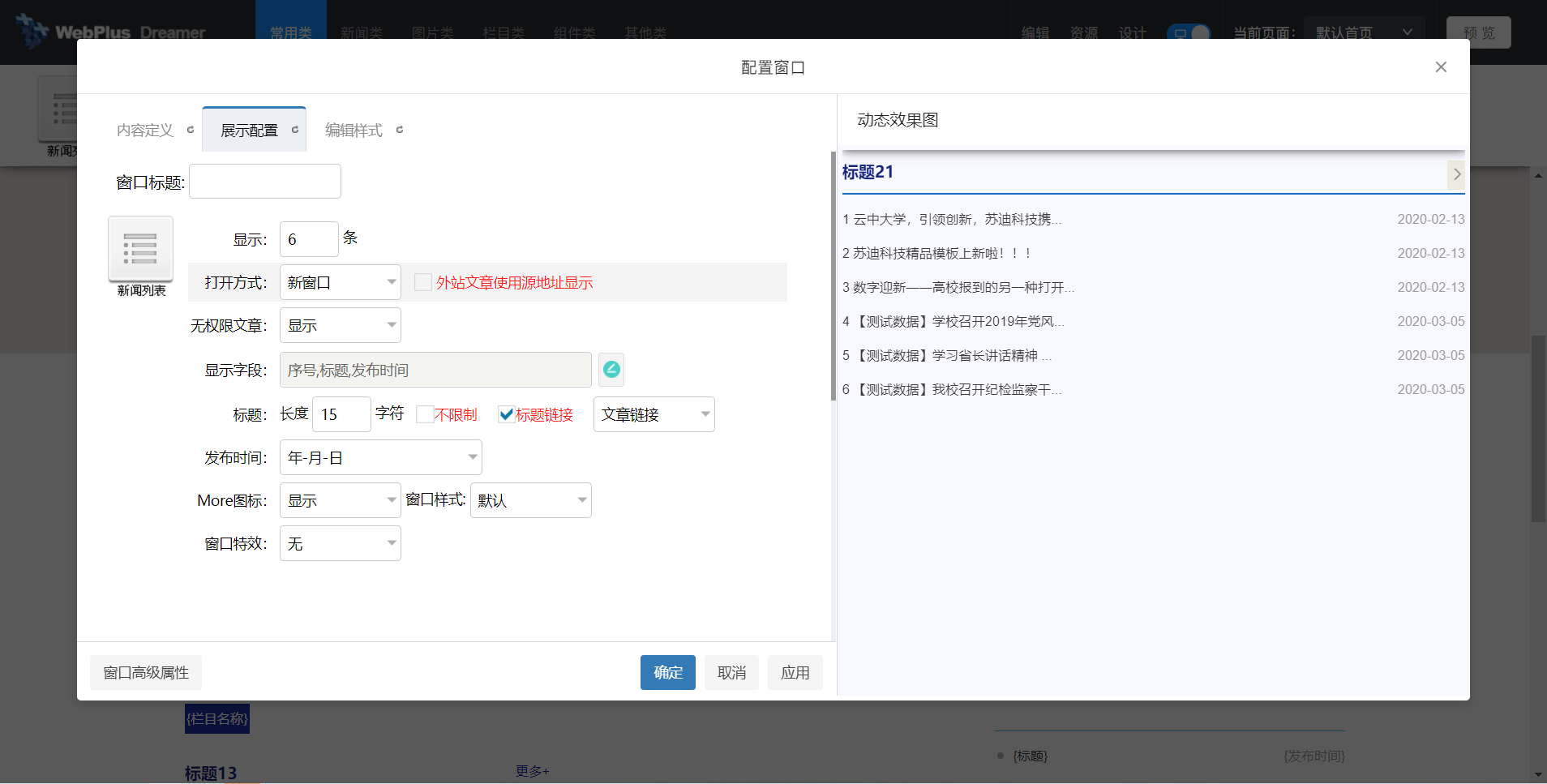
3.3、配置图片切换窗口,在常用类或者新闻类中找到新闻列表组件,拖拽到相应的窗口位置至出现蚂蚁线。在内容定义窗口选择应用的栏目,然后点击导入,在展示诶之窗口增加窗口的限制条件,如标题显示字符长度,简介显示字符长度等,设计好后点击确定,图片如下:

图3-1-3大图切换展示配置窗口
4.新闻列表:
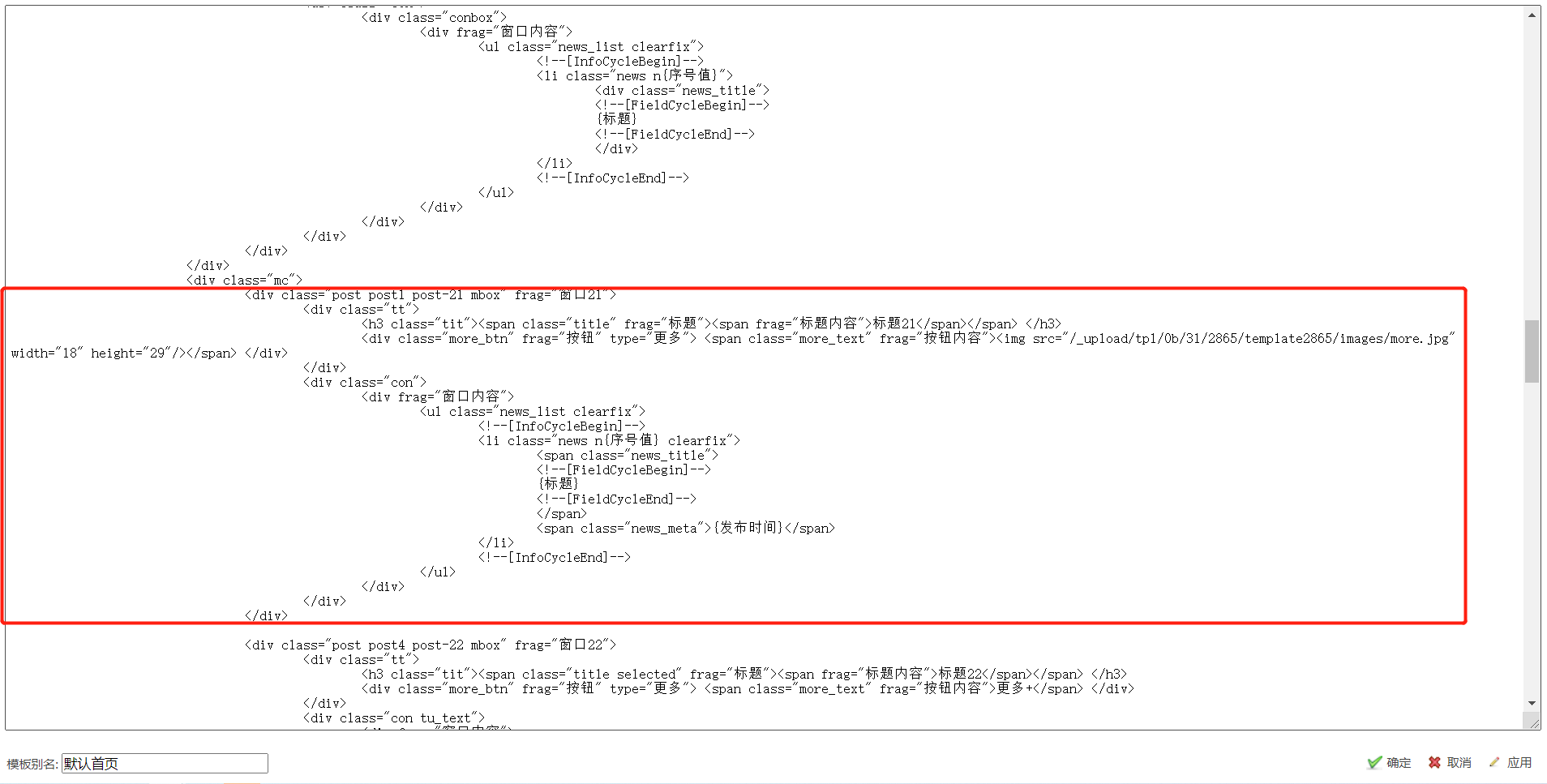
4.1、新闻列表的代码,在在窗口下frag=”窗口”这一行是显示引用栏目的名称;frag=”按钮”这一行是more按钮,窗口内容里的字段为栏目下发表的文档的各种字段有{标题}—发布文章的标题、{发布时间}—文章在后台发布的时间、{简介}—文章内容的摘要、{内容}—文章的内容、{副标题}、{来源}、{文章作者}、{文章出处}等

图4-1-1新闻列表代码
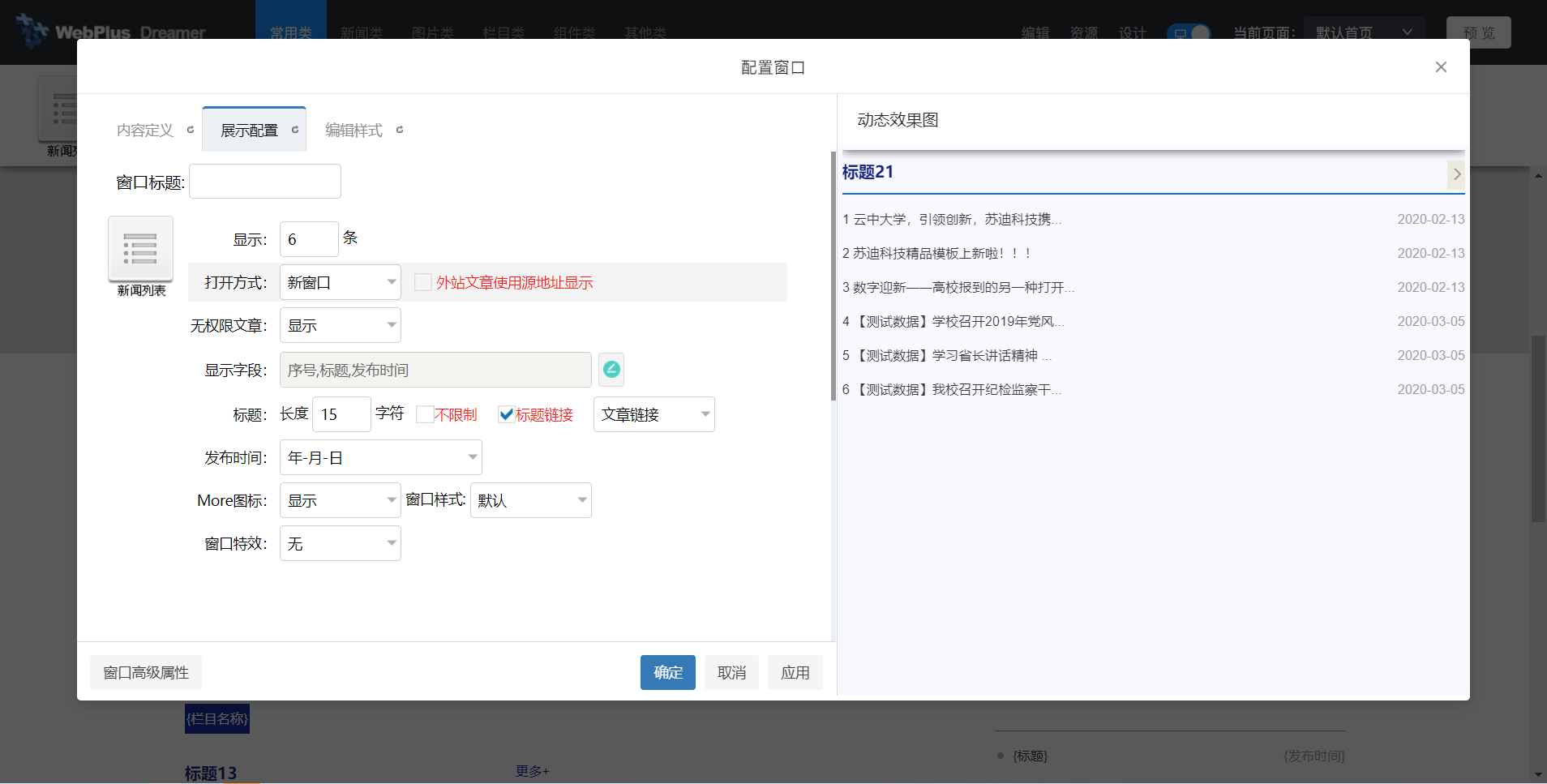
4.2、新闻列表的配置与大图切换的配置类似,选择需要限制条件的字段,右移点击确定,然后阻碍展示配置窗口下进行限制条件的设置,如下图:

图4-1-2新闻列表展示配置窗口
5.版权:其中portletmode='simpleSiteAttri'对应绑定后台的站点属性组件,对应字段值的修改参考logo的修改,在系统管理->建站管理->点击站点名称,选择右侧窗口的站点属性->网站信息,对应的字段文本框里输入值,点击保存即可